
Слайдер в Zero block shorts YouTube
1.1K 26K views 1 year ago Tilda (Фишки) Ребят, всем привет) В этом видео я расскажу как слайдер используя zero block на тильде. Покажу как правильно работать с кодом, чтобы ваш слайдер.

Адаптивный слайдер в тильда! Как сделать кастомный слайдер в zero block. Tilda publishing. YouTube
1. Чтобы это сделать воспользуйтесь кодом ниже и вставьте его в простой HTML блок

Как сделать фиксированное меню в Zero Block на Тильда YouTube
1. Чтобы это сделать воспользуйтесь кодом ниже и вставьте его в простой HTML блок

Автоматический скролл слайдер в Tilda zero block! Как сделать слайдер в тильда tilda zeroblock
Tilda Создавайте с нуля новые блоки с уникальным дизайном и адаптивностью. Контролируйте внешний вид каждого элемента. Комбинируйте свои блоки с базовыми блоками Тильды для создания впечатляющих сайтов.

Как сделать слайдер на Тильде в zero block YouTube
Добавляйте на⦁сайт видео из⦁youtube или vimeo. В⦁Zero Bock вы⦁сможете регулировать его пропорции и⦁положение на⦁странице. Вставка HTML. Добавляйте любые элементы в⦁Zero Block при помощи вставки HTML.

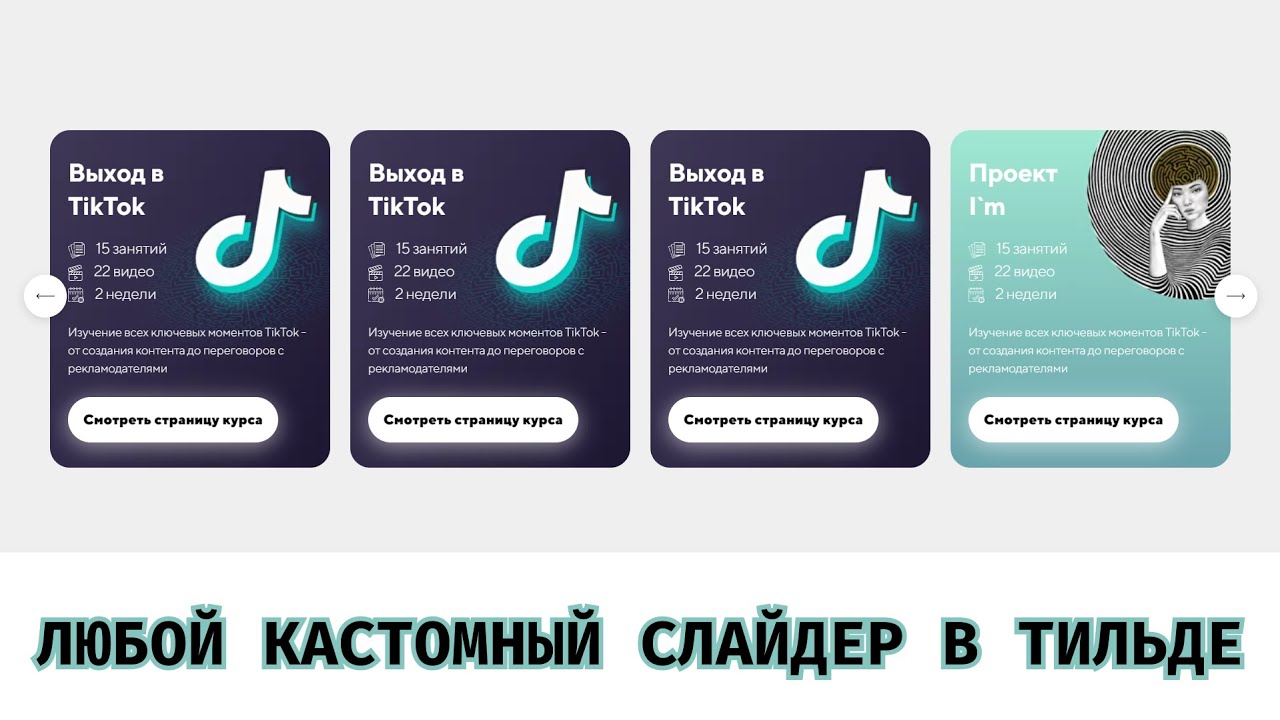
Как сделать любой кастомный слайдер в Тильда YouTube
Как сделать слайдер на Тильде в zero block KRAVCHUK — Просто о веб-дизайне 8.08K subscribers Subscribe 143 5.7K views 1 year ago Тильда Уроки Часто надоедают шаблонные решения от Тильды и.

Красивый слайдер в зеро блоке на Тильда Как сделать галерею в зеро блоке на Tilda YouTube
Лучший скролл слайдер в Tilda zero block. Как сделать слайдер в тильда.Приветствую! В этом видео я покажу тебе, как создать лучший скролл слайдер в Tilda Ze.

Анимированный слайдер по скроллу в Zero block Тильда. 📎 Часть 1 madeontilda сайтнатильде
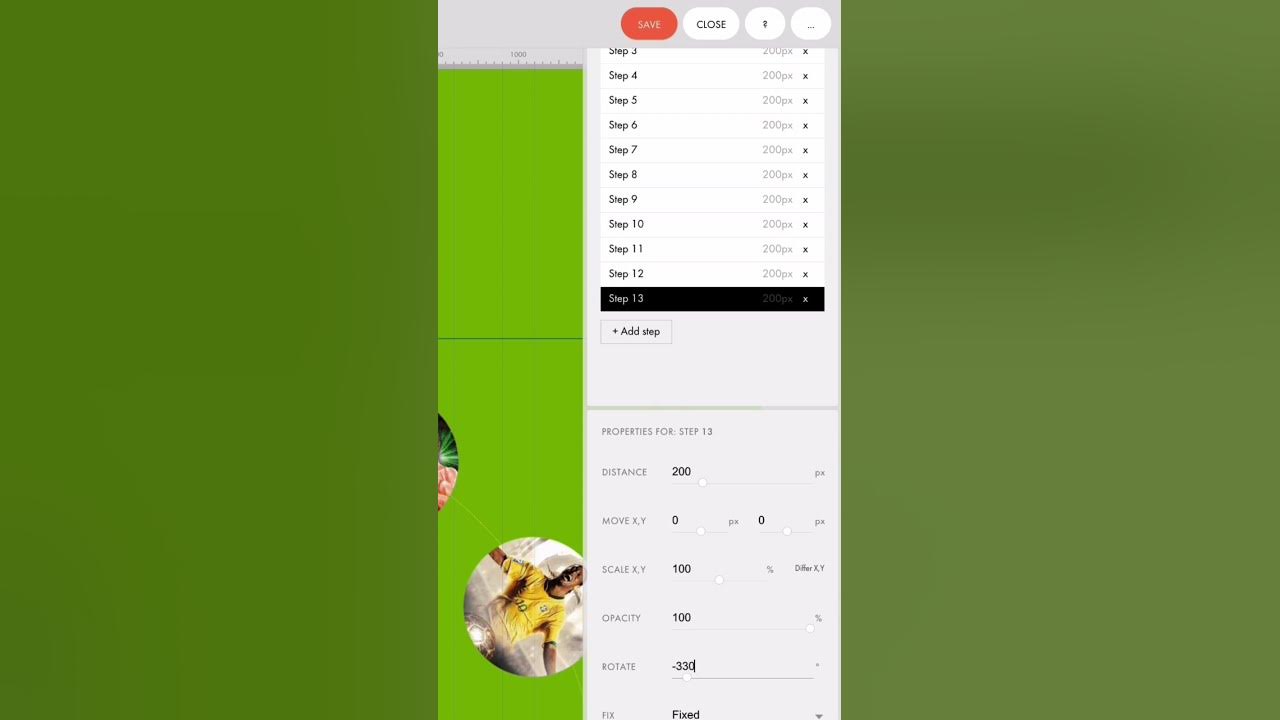
Пошаговая анимация. Посмотрите видеоурок о том, как работать с пошаговой анимацией в Zero Block или прочитайте подробную инструкцию ниже. Внутри Zero Block есть два режима анимации: 1) Basic Animation.

Слайдер в zero block Тильда. YouTube
Создаём слайдер с видео в ZeroBlock в Tilda. Стоимость 400 руб Вы получаете данный пример на свой аккаунт в Тильда, сможете редактировать и изменять его под свои задачи

Как создать карточки товаров в слайдере без кода в zero блоке на тильда YouTube
Инструкция как сделать слайдер в любом ZeroBlok в TildaСайт с генератором кода: https://romanyu.ru/skroll-strelki

Лучший скролл слайдер в Tilda zero block. Как сделать слайдер в тильда tilda zeroblock slider
Полное видео по подписке на странице https://mo-ti.ru/zeroslidesСоздаём слайдер из нескольких ZeroBlock.

Слайдер для блоков магазина в Тильде Слайдер товаров Тильда
Модификации Как сделать слайдер на Тильде из зеро-блоков Приветствую! Подробная текстовая инструкция к видео о том, как сделать не полноэкранный слайдер на Tilda из zero-блоков. Примеры, каким образом Вы можете оформить слайдер у себя на сайте. В нем могут находится карточки товаров, изображения, текст, фигуры и др. Этапы создания слайдера

Тильда. Как сделать слайдер До После в Zero block. YouTube
1 view 1 minute ago Ребят, всем привет) В этом уроке я расскажу как сделать красивый и уникальный слайдер для вашего сайта, который будет сделан в нулевом блоке на Tilda Show more Show more

КАК СОЗДАТЬ ИНТЕРНЕТМАГАЗИН НА ТИЛЬДЕ Полный цикл за 20 минут tilda zero block тильда YouTube
В слайды можно превратить любой блок, включая Zero block. Минус этого слайдера только один - он полноэкранный. Хотя может и не минус, а скорее сужает область применения)). Плюс в том, что не нужно подключать сторонние плагины.

Слайдер с фоновым видео в Тильда. Tilda publishing, zero block. YouTube
Модификация поможет объединить несколько Zero Block в слайдер и переключать их при помощи стрелок, точек (bullet) или свайпов (только на моб. устройствах) Совместимость: Zero Block Поддержка Autoscale: Есть Генератор кода id Zero Block через запятую Класс для кнопки вперед Класс для кнопки назад Ссылка для табов Зацикливать переключение

Боковое фиксированное меню в ZERO BLOCK Тильды YouTube
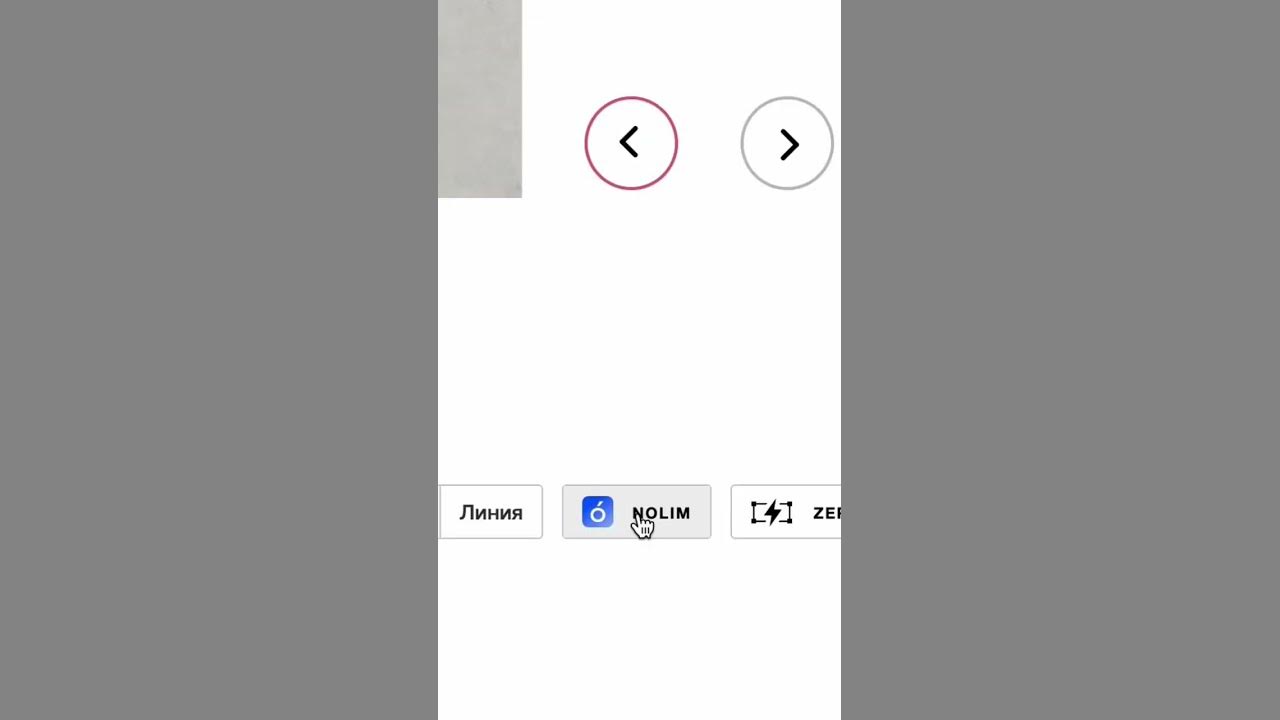
1) Создаем основной Zero блок и добавляем в него элемент «SHAPE», в котором будет наш слайдер. У «SHAPE» нужно убрать цвет заднего фона, рамки, тени.